今回のお題目はこちら
- Azure Static Web Apps のデプロイソースに Azure DevOps が追加(Public Preview)
- Azure Static Web Apps でAzure DevOpsをデプロイソースに選択してAngularのコードをデプロイするところまで試してみた
Azure Static Web Apps のデプロイソースに Azure DevOps が追加(Public Preview)
Azure DevOps 使い待望の Azure Static Web Apps の Azure DevOps 対応がPublic Previewしたそうです。 azure.microsoft.com 上記 Microsoft Azure更新履歴ページから引用。
Azure Static Web Apps now supports seamless CI/CD integration with Azure DevOps via Microsoft Azure Portal. You can now opt for DevOps as your deployment source and link your DevOps account to populate the repository details with a single click. To learn more, visit: https://aka.ms/static-web-apps-publish-devops
日本語訳
Azure Static Web Apps は、Microsoft Azure Portal を介した Azure DevOps とのシームレスな CI/CD 統合をサポートするようになりました。デプロイ ソースとして DevOps を選択し、DevOps アカウントをリンクして、ワンクリックでリポジトリの詳細を入力できるようになりました。詳細については、次のサイトを参照してください: https://aka.ms/static-web-apps-publish-devops
ということで早速試してみました。
Azure Static Web Apps でAzure DevOpsをデプロイソースに選択してAngularのコードをデプロイするところまで試してみた
まずは今まで通り、マーケットプレースからStatic Web Apps(日本語だと「静的Webアプリ」)を検索して作成します。

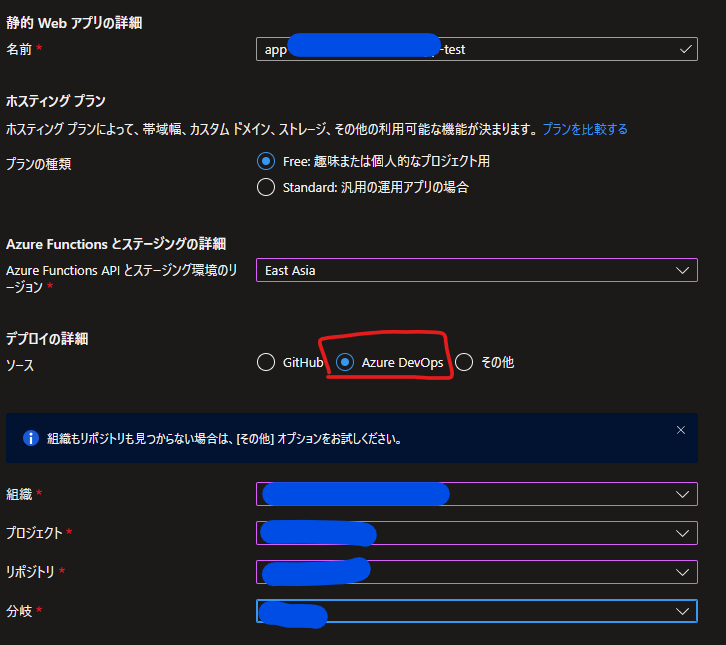
名前やプランの種類はなんでも大丈夫です。注目すべきは「デプロイの詳細→ソース」の欄に Azure DevOps が追加されています。
 Azure DevOps を追加すると Azure DevOps内の既存の組織、プロジェクト、リポジトリ、分岐(ブランチ)を聞かれるので入力しておきます。レポジトリにはあらかじめ Angular のソースコード(新規作成しただけのやつ)を置いてあります。
Azure DevOps を追加すると Azure DevOps内の既存の組織、プロジェクト、リポジトリ、分岐(ブランチ)を聞かれるので入力しておきます。レポジトリにはあらかじめ Angular のソースコード(新規作成しただけのやつ)を置いてあります。

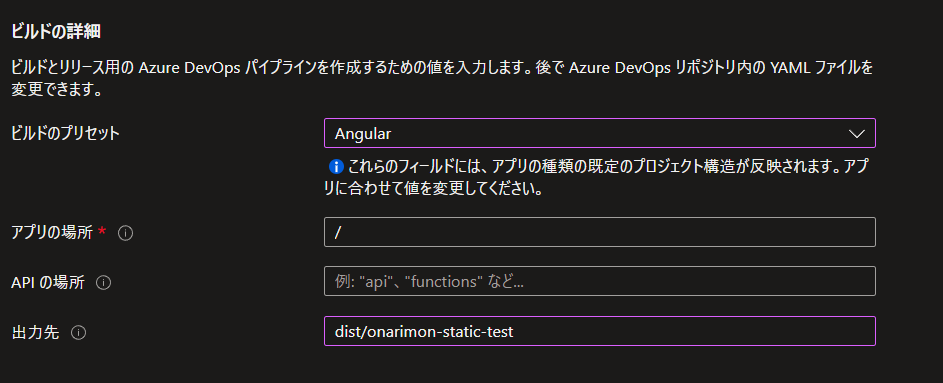
今回の話とは関係ないところですがAngularのコードを利用するので下記のように Angular のビルドの詳細設定して「確認及び作成」、確認が終わったら「作成」をクリックします。

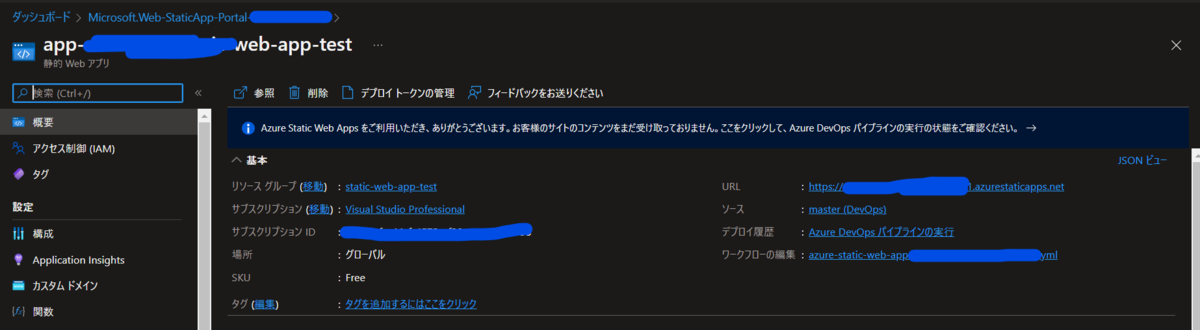
設定はこれで完了です。↑の画像のように Static Web Apps のアプリができてます。
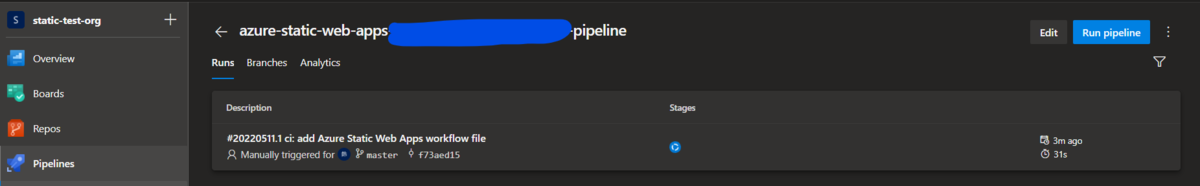
Azure DevOps側を覗いてみると先ほど設定したレポジトリのパイプラインにCI/CDが自動で作られてもう動いてます。

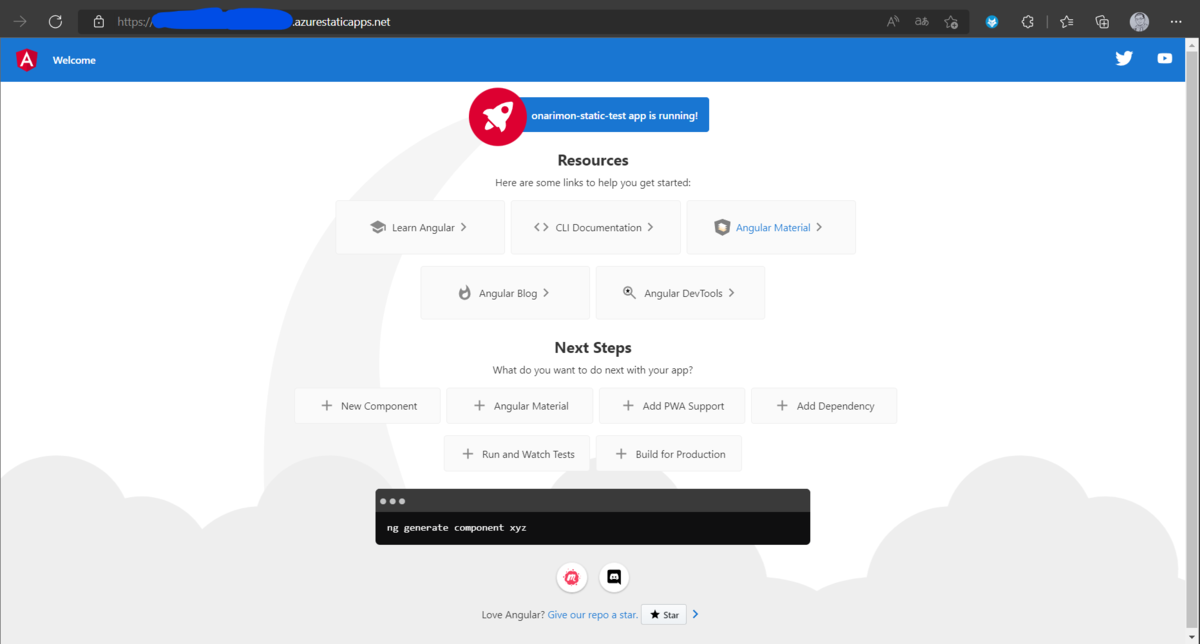
CI/CDが完了したのち、先ほど作成した Static Web Apps のURLを確認するとアプリケーションのデプロイが完了し、Angularで作ったWebPageが立ち上がっています。一瞬でアプリケーションのデプロイ環境が構築できてしまいましたね!!

Azure Static Web Apps で Azure DevOps を使ってアプリケーションのデプロイを行ってみました。内容はほとんど Github と変わらず、とても簡単に構築できることがわかりました。